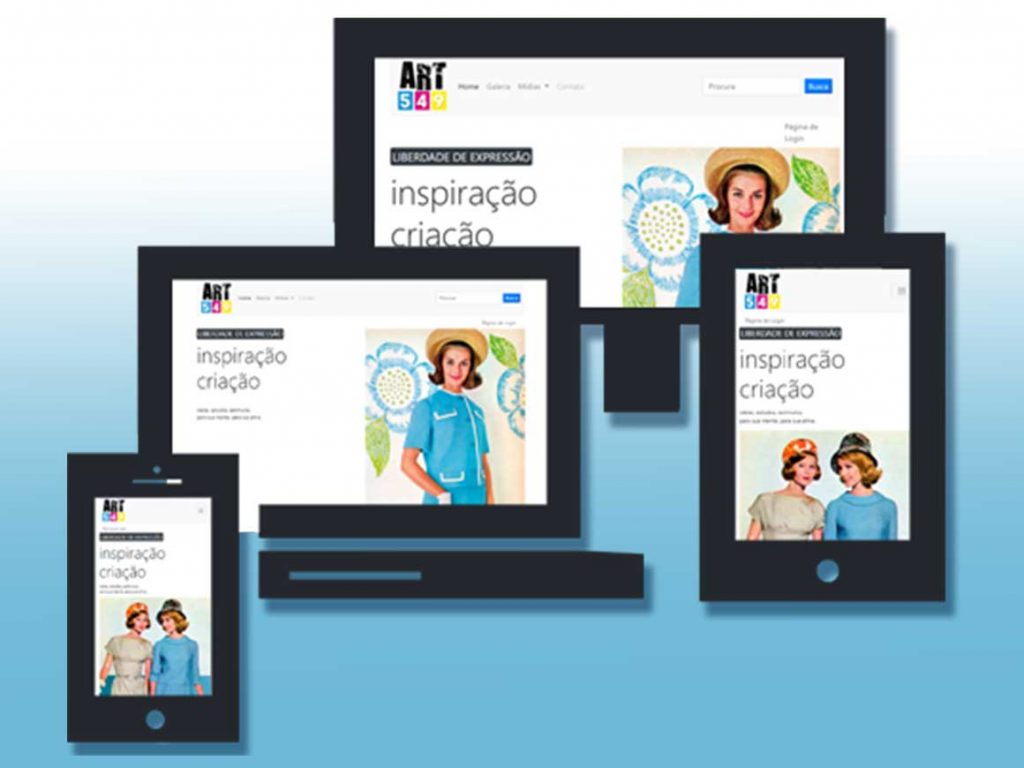
Atualmente com vários meios para visualização de sites, o ideal é fazer o layout de forma que o seu site fique corretamente adaptado nos diversos tamanhos de telas.
Todos nós sabemos o quanto é chato ter que rolar a página para ver uma imagem ou ler um texto. Imagine um vídeo então? Ficaria impossível assisti-lo se as imagens não coubesse na tela de seu celular ou tablet.
O design responsivo contribui para melhor experiência do usuário, sendo desenvolvido para adaptação nas mais variadas telas.
Há extensa publicação sobre o assunto, segue na lista abaixo alguns links que sempre ajudam na hora do desenvolvimento:

Como Criar um Site Responsivo com HTML5 e CSS
Um Guia Completo sobre Grids para Design Responsivo
50 Useful Responsive Web Design Tools For Designers

